
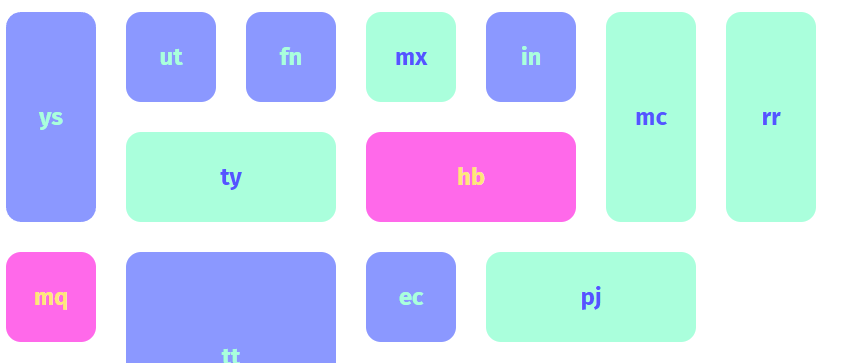
muuri.js는 그리드의 레이아웃과 이동 기능을 제공하는 js이다.

그리드 요소를 배치해주고
드래그로 이동할 수 있다.
muuri 링크 👇
haltu/muuri
Infinite responsive, sortable, filterable and draggable layouts - haltu/muuri
github.com
muuri demo 링크 👇
Muuri - Infinite layouts with batteries included
Delightful API Extensive and quite straightforward API with enough options, methods, events and escape hatches to gain full control over the library's behaviour. One of the key design goals is to provide smart defaults, which can be easily overriden when n
muuri.dev
⭐ 옵션 정리
| 옵션 | 설명 | value |
| showDuration | muuri 배치 애니메이션 시간 - showDuration : 600 -> - showDuration : 0 -> 애니메이션 없음 |
default : 300 (숫자 형식) |
| layoutOnResize | 윈도우 크기가 변경될 때 자동으로 muuri 레이아웃 재배치 - layoutOnResize : false -> 윈도우 크기 변경되도 재배치 안함 - layoutOnResize : 200 -> 200ms 이후 재배치 - layoutOnResize : true -> 즉시 재배치 |
default : 150 true/false, (숫자 형식) |
| layoutDuration | 레이아웃(아이템이 배치)되는 에니메이션 시간 - layoutDuration : 0 -> 애니메이션 없음 - layoutDuration : 500 -> 숫자가 작을수록 빠르게 움직이며 배치됨 |
default : 300 (숫자 형식) |
| dragEnabled | 아이템 드래그 이동 여부 - dragEnabled : true -> 아이템 드래그 이동 가능 |
default : false true/false |
| dragHandle | 드래그 핸들로 사용할 아이템에 속한 요소 - dragHandle : '.handle' -> 'handle'이라는 클래스를 가진 요소로 드래그하여 아이템이 이동됨. (해당 요소가 없으면 아이템 드래그 이동) - dragHandle : null -> 아이템 자체로 드래그 이동 |
default : null (문자열 형식), null |
| dragStartPredicate | 아이템이 드래그 될때 언제 아이템을 움직일지 정하는 옵션 - distance |
default :{distance:0, delay:0} |
| dragAxis | 가로 또는 세로로만 이동하게 적용할때 - dragAxis : 'x' -> 아이템이 가로로만 이동 가능 |
default : 'xy' 'x', 'y', 'xy' |
'Web > JavaScript' 카테고리의 다른 글
| jquery html2canvas - 웹페이지 스크린샷 (0) | 2022.01.07 |
|---|---|
| jquery 텍스트에 있는 이모지 제거 (0) | 2021.10.22 |
| 모바일웹 sortable 적용안되는 문제 - touch-punch.js 추가해서 해결 (0) | 2020.12.23 |
| 크롬 개발자 도구 (0) | 2020.12.23 |
| sweetAlert 두 번 띄울때 2번째 알럿 안뜨는 문제 - 확인 버튼 눌러도 닫히지 않게 설정해서 해결! (0) | 2020.11.05 |


댓글