vue로 작성하는 페이지에서는 어떻게 페이징 처리를 해야할까 살펴보다가
vuejs-paginate이라는 패키지를 써보았다!
다음 링크를 참조!
https://github.com/lokyoung/vuejs-paginate
난 패키지 설치는 안했고 간단하게 CDN 주소를 넣어 사용했다.
1. CDN 주소 추가하기
다음 주소를 jsp파일 상단에 추가해주었다.
<script src="https://unpkg.com/vuejs-paginate@latest"></script>

2. paginate 컴포넌트 등록하기
script 안에 Vue.component( 'paginate' , VuejsPaginate ); 넣어 paginate 컴포넌트를 사용한다.
이 한 줄을 빼면 안뜨니까 꼭 넣어줘야함.

3. paginate 태그 사용
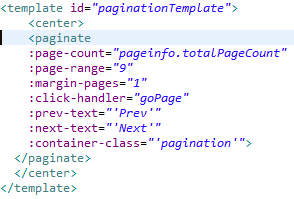
이제 template안에 <paginate>태그를 추가해준다.
paginate 태그안에는 페이지 정보들을 v-bind로 명시되어있다.

페이징 처리 정보
| page-count | 총 페이지 수 (필수 요소) |
| page-range | 보여질 페이지 갯수 |
| margin-pages | 양 끝에 보여질 페이지 갯수 (맨처음 페이지, 맨끝 페이지) |
| prev-text | 이전 버튼의 텍스트 |
| next-text | 다음 버튼의 텍스트 |
밑에는 각 속성의 자세한 설명인데, 표만 봐도 알겠다면 넘어가도 됨!!
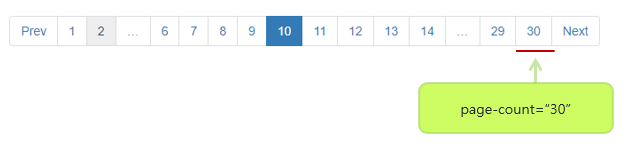
page-count는 총 페이지 수!
page-count를 30이라고 두었기때문에 마지막 번호가 30이다.

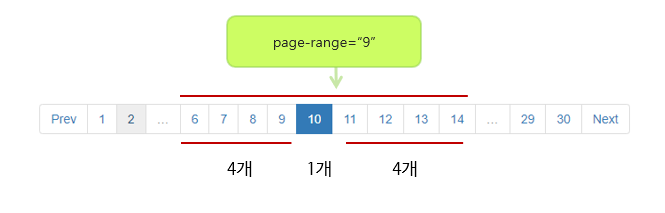
page-range는 보여질 페이지 갯수!
page-range를 9라고 두었기에 가운데에 보여지는 페이지는 9개다.
(이 속성은 홀수로 두는걸 추천한다! 왜냐면 선택한 페이지의 양옆 페이지 갯수가 똑같아지기때문!)

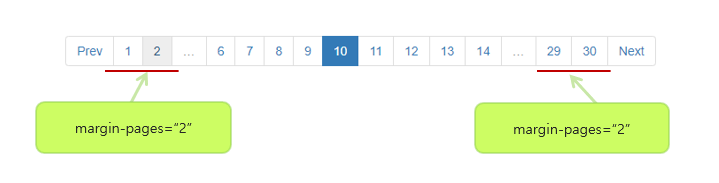
margin-pages는 양 끝에 보여질 페이지 갯수! (맨 첫 페이지와 맨 끝 페이지)
margin-pages를 2로 해두어 맨 첫 페이지 두개, 맨 끝 페이지 두개 보임.

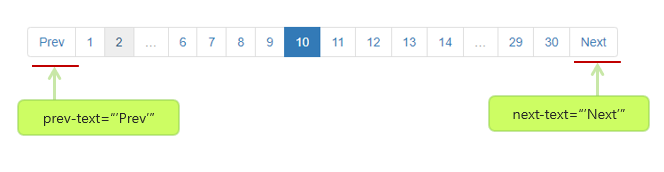
prev-text와 next-text는 각각 이전 버튼과 다음 버튼의 텍스트!

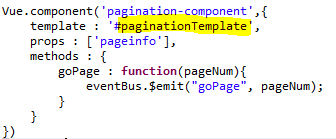
4. 컴포넌트 작성
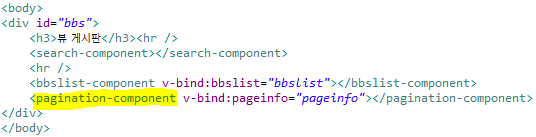
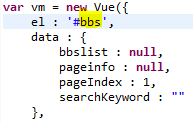
이제 작성한 <paginate> 태그를 넣은 템플릿으로 컴포넌트를 작성한다.

그리고 그 컴포넌트를 pagination을 넣을 곳에 추가해 주면됨!!


'vue.js' 카테고리의 다른 글
| vue.js 에서 summernote 사용하기 (0) | 2019.06.13 |
|---|

댓글