
사전 작업 )
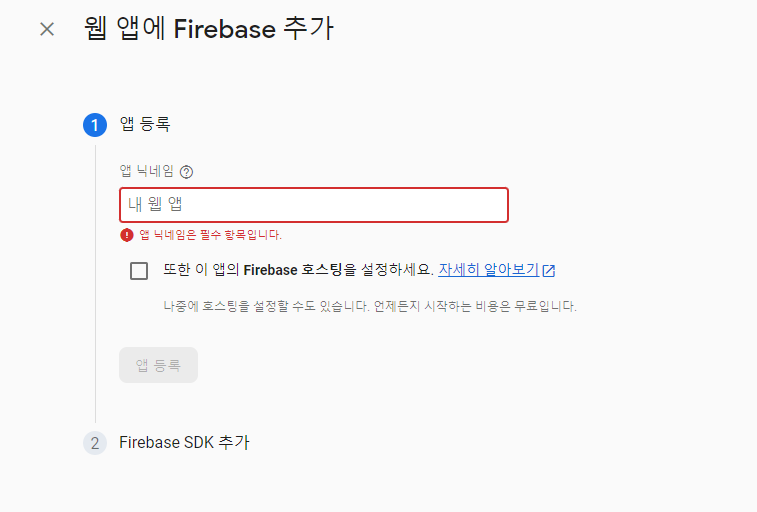
FCM 홈페이지(https://console.firebase.google.com)에서 계정을 만들고,
사용할 프로젝트를 생성한다.


프론트엔드 수신 처리
1. firebase-messaging-sw.js
메시지 서비스가 동작하려면, firebase-messaging-sw.js 파일이 필요하다.
이 파일에 메시지 수신을 하기 위한 초기화 작업과 리스너 설정 처리를 한다.
importScripts('https://www.gstatic.com/firebasejs/7.8.0/firebase-app.js');
importScripts('https://www.gstatic.com/firebasejs/7.8.0/firebase-messaging.js');
// Initialize Firebase
// 초기화작업은 firebase에서 발급받은 프로젝트 Id 정보로 셋팅하여
// 내 프로젝트에서 푸시되는 메시지를 수신하도록 합니다.
var config = {
apiKey: "api키",
authDomain: "도메인",
projectId: "프로젝트id",
storageBucket: "bucket",
messagingSenderId: "sender id",
appId: "appid",
measurementId: "id"
};
firebase.initializeApp(config);
// push Listener
// 메시지가 푸시되었을때 어떻게 처리를 할 것인지 설정합니다.
// 메시지의 내용/아이콘 이미지 등의 설정을 해줍니다.
self.addEventListener('push', function(event) {
var payload = event.data.json();
const title = payload.notification.title;
const options = {
body: payload.notification.body,
icon: 'favicon.ico',
badge: '/webdata/images/005.png',
vibrate: [200, 100, 200, 100, 200, 100, 400],
data : payload.params
};
event.waitUntil( self.registration.showNotification(title, options) );
});
< options 정리 >
body: 알림 내에 표시되는 내용
Icon: 알림에서 아이콘으로 사용할 이미지의 URL
badge: 알림을 나타내는 이미지의 URL
vibrate: 알림 표시와 함께 실행되는 진동 패턴
data: 알림과 관련있는 임의의 데이터
2. firebase-messaging-sw.js 파일 경로 세팅
firebase가 위에서 작성한 설정파일에 접근할 수 있도록 파일 경로를 셋팅해 주었다.
firebase-messaging-sw.js의 경우 https://도메인주소/firebase-messaging-sw.js 로 호출되어야 해서 이를 위해 dispatcher-servlet.xml 파일에 이 주소로 파일에 접근할 수 있도록 설정했다.
<mvc:resources mapping="/firebase-messaging-sw.js" location="/webdata/js/" order="0" />
3. 클라이언트(사용자) 접근 페이지에서 사용자 토큰 받기
사이트의 메시지 수신을 위해서는 알림 권한 허용을 해야 한다.
알림 권한 요청에 허용한 경우, getToken()을 호출해서 사용자가 접속한 기기의 토큰을 획득한다. 이 토큰은 사용자를 식별하는 토큰으로 특정 사용자에게 메시지를 보낼때 사용한다.
<script src="https://www.gstatic.com/firebasejs/7.6.1/firebase.js"></script>
var config = {
apiKey: "AIzaSyA1nvdBhZxrTdTSGEeT5Oxmi5cTPvEP3xY",
authDomain: "quizn-da938.firebaseapp.com",
projectId: "quizn-da938",
storageBucket: "quizn-da938.appspot.com",
messagingSenderId: "109966474321",
appId: "1:109966474321:web:6fa8c4d8ce901df16f8c70",
measurementId: "G-YS2MZXRNXB"
};
firebase.initializeApp(config);
const messaging = firebase.messaging();
// 알림 권한 요청 보내기
Notification.requestPermission().then((permission) => {
if(permission == "granted"){ // 허용한 경우 getToken으로 토큰 획득
messaging.getToken().then((currentToken)=>{
if(currentToken){
$('#my_token').html(currentToken);
}
}).catch((err) => {
console.log('An error occurred while retrieving token. ', err);
});
}
});
참고한 포스팅 👇
https://zuminternet.github.io/FCM-PUSH/
FCM 푸시 파헤치기
파일럿부터 적용까지 진행했던 FCM 푸시를 파헤치며 기초 가이드북처럼 정리해보았습니다.
zuminternet.github.io
https://yultory.tistory.com/15
[FCM] Web App - Push Message 발송하기
얼마 전, 율토리 마을이 안전한 마을로 거듭났다. ( SSL 적용 포스트 보러가기 ) 사실 SSL 적용은 이 작업을 해보고 싶어서였던 것. ★ 반드시, Https 프로토콜을 사용하여야만 구현이 가능하다. ★ FC
yultory.tistory.com
댓글