timepicker를 대신할 수 있는 clockpicker 사용법
시간을 선택할 수 있는 jquery plugin 중에서 timepicker를 사용하다가
clockpicker가 더 나은거 같아서 clockpicker를 써보게 되었다!

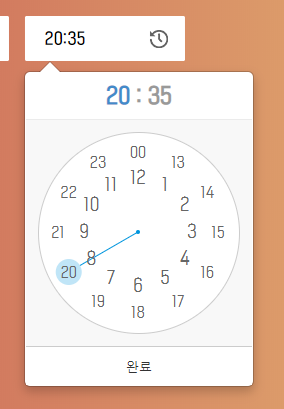
clockpicker를 사용하면-
이렇코롬 귀여운 시계로 시간을 입력받을 수 있다!
부트스트랩 없이도!
사용법도 매우 간단!
1. 우선 js,css파일을 다운로드 한다!
밑에 있는 사이트에서 clockpicker를 사용하기 위한 파일들을 다운로드했다.
다운로드 사이트 ↓
jQuery Clock Style Time Picker Plugin For Bootstrap 3/4 - clockpicker
clockpicker is a fancy jQuery & Bootstrap plugin that enables you to pick a time from a popup clock interface.
www.jqueryscript.net
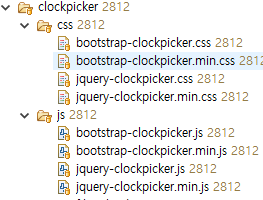
↓ 나는 다운로드 후 css,js파일들만 프로젝트에 넣어두었다.

2. input에 id를 주고 해당 아이디에 clockpicker를 셋팅해준다!
다음 3가지만 추가하면 끝난다!
1. 파일들을 다운받았다면 css,js를 상단에 추가해준다.
<!-- clockpicker -->
<link rel="stylesheet" href="<c:url value="/webdata/libs/clockpicker/css/jquery-clockpicker.css"/>" type="text/css">
<script src="<c:url value="/webdata/libs/clockpicker/js/bootstrap-clockpicker.min.js"/>"></script>(나는 부트스트랩 없이 사용했다.)
2. 그리고 날짜를 입력받을 input태그를 생성!
<input id="clockpicker" readonly>
3. 마지막으로 해당 아이디에 clockpicker를 셋팅해주었다.
<script type="text/javascript">
$('#clockpicker').clockpicker({
placement:'bottom', //clockpicker가 나타날 위치
align:'left', // clockpicker의 화살표 위치
donetext:'완료', // done 버튼에 표시될 문구
autoclose:true, // 분까지 입력받으면 자동으로 clockpicker가 닫힘
});
</script>
그러면 끝!!!
clockpicker의 옵션들이 궁금하다면-
https://weareoutman.github.io/clockpicker/
ClockPicker
A clock-style timepicker for Bootstrap (or jQuery). Download ZIP CSS < 6KB, JS < 9KB, after minified. Browser support All major browsers are supported, including IE 9+. It should look and behave well enough in IE 8. Device support Both desktop and mobile
weareoutman.github.io
위의 사이트를 참조하면 된다!